本文最后更新于82 天前,其中的信息可能已经过时,如有错误请发送邮件到2789643090@qq.com
1.灯笼代码
<style>
.ct2 .mn {width:770px;}.ct2 .sd {width:218px;}
</style>
<div id="wp" class="wp">
<div class="xnkl">
<div class="deng-box2">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">
度
</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b">
</div>
</div>
</div>
</div>
<div class="deng-box3">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">
欢
</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b">
</div>
</div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">
春
</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b">
</div>
</div>
</div>
</div>
<div class="deng-box">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">
新
</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b">
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
@media screen and (max-width: 768px) {.xnkl{display:none; }}.deng-box
{ position: fixed; top: -40px; right: 150px; z-index: 9999; pointer-events:
none;}.deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999;
pointer-events: none}.deng-box2 { position: fixed; top: -40px; left: 150px;
z-index: 9999; pointer-events: none}.deng-box3 { position: fixed; top:
-30px; left: 10px; z-index: 9999; pointer-events: none}.deng-box1 .deng,.deng-box3
.deng { position: relative; width: 120px; height: 90px; margin: 50px; background:
#d8000f; background: rgba(216,0,15,.8); border-radius: 50% 50%; -webkit-transform-origin:
50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow:
-5px 5px 30px 4px #fc903d}.deng { position: relative; width: 120px; height:
90px; margin: 50px; background: #d8000f; background: rgba(216,0,15,.8);
border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation:
swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px #fa6c00}.deng-a
{ width: 100px; height: 90px; background: #d8000f; background: rgba(216,0,15,.1);
margin: 12px 8px 8px 8px; border-radius: 50% 50%; border: 2px solid #dc8f03}.deng-b
{ width: 45px; height: 90px; background: #d8000f; background: rgba(216,0,15,.1);
margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03}.xian
{ position: absolute; top: -20px; left: 60px; width: 2px; height: 20px;
background: #dc8f03}.shui-a { position: relative; width: 5px; height: 20px;
margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px; background: orange; border-radius:
0 0 5px 5px}.shui-b { position: absolute; top: 14px; left: -2px; width:
10px; height: 10px; background: #dc8f03; border-radius: 50%}.shui-c { position:
absolute; top: 18px; left: -2px; width: 10px; height: 35px; background:
orange; border-radius: 0 0 0 5px}.deng:before { position: absolute; top:
-7px; left: 29px; height: 12px; width: 60px; content: " "; display: block;
z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background:
orange; background: linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng:after
{ position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px;
content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px
5px; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to
right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng-t { font-family: 黑体,Arial,Lucida
Grande,Tahoma,sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight:
700; line-height: 85px; text-align: center}.night .deng-box,.night .deng-box1,.night
.deng-t { background: 0 0!important}@-moz-keyframes swing { 0% { -moz-transform:
rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform:
rotate(-10deg) }}@-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg)
} 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg)
}}
</style>1.1 使用方法
插入自定义 html 区块,粘贴代码进去即可



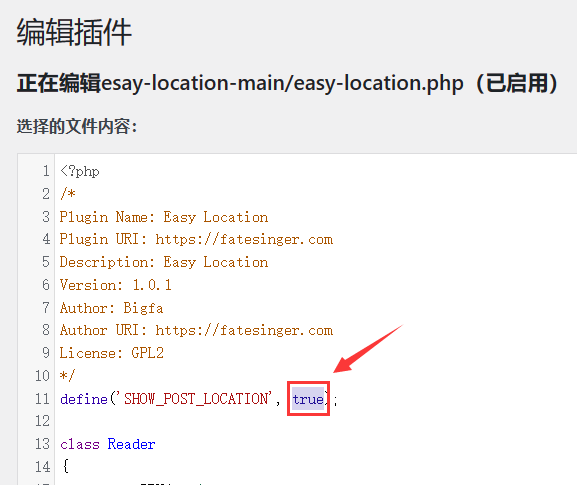
2. IP位置显示
Github 上搜索 easy location,下载安装包,然后在 wp 后台上传插件安装包。然后通过插件文件编辑器,修改 php 文件中的 false 为 true,保存即可。

3. 底部页脚
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}
.bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
</style>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span>
<span class="badge-value bg-orange">
<!-- 备案链接 -->
<a href="https://icp.gov.moe/?keyword=20240115" target="_blank">萌ICP备20240115号</a>
</span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-wordpress"></i> Powered</span>
<span class="badge-value bg-green">
<!-- wordpress链接 -->
<a href="https://cn.wordpress.org/" target="_blank" one-link-mark="yes">
WordPress</a></span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-copyright" aria-hidden="true"></i>Copyright </span>
<span class="badge-value bg-red">@2023 - 2024</i>
<a href="https://abc.bwblog.top/" target="_blank" one-link-mark="yes">大板砖
</span>
</script>
</div>
<!-- 运行时间 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> 小窝已经运行</span><span
class="badge-value bg-apricots"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>
days
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> H
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> M
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span>S
</span>
<script no-pjax="">
var blog_running_days = document.getElementById("blog_running_days");
var blog_running_hours = document.getElementById("blog_running_hours");
var blog_running_mins = document.getElementById("blog_running_mins");
var blog_running_secs = document.getElementById("blog_running_secs");
function refresh_blog_running_time() {
var time = new Date() - new Date(2023, 9, 3, 0, 0, 0); /*此处日期的月份改为自己真正月份的前一个月*/
var d = parseInt(time / 24 / 60 / 60 / 1000);
var h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);
var m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);
var s = parseInt((time % (60 * 1000)) / 1000);
blog_running_days.innerHTML = d;
blog_running_hours.innerHTML = h;
blog_running_mins.innerHTML = m;
blog_running_secs.innerHTML = s;
}
refresh_blog_running_time();
if (typeof bottomTimeIntervalHasSet == "undefined") {
var bottomTimeIntervalHasSet = true;
setInterval(function () {
refresh_blog_running_time();
}, 500);
}
</script>4. 字体+自定义 CSS 样式
4.1代码
/*网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体。*/
@font-face{
font-family:echo;
src:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/fonts/13.woff2) format('woff2')
}
body{
font-family: 'echo', Georgia, -apple-system, 'Nimbus Roman No9 L', 'PingFang SC', 'Hiragino Sans GB', 'Noto Serif SC', 'Microsoft Yahei', 'WenQuanYi Micro Hei', 'ST Heiti', sans-serif
}
/*横幅字体大小*/
.banner-title {
font-size: 4em;
}
.banner-subtitle{
font-size: 28px;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*文章标题字体大小*/
.post-title {
font-size: 45px
}
/*正文字体大小(不包含代码)*/
.post-content p{
font-size: 1.25rem;
}
li{
font-size: 1.2rem;
}
/*评论区字体大小*/
p {
font-size: 1.2rem
}
/*评论发送区字体大小*/
.form-control{
font-size: 1.2rem
}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1.2rem
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
.shuoshuo-title {
font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
.additional-content-after-post{
font-size: 1.2rem
}
/* 公告居中 */
.leftbar-announcement-title {
font-size: 30px;
/* text-align: center; */
color: #00FFFF
}
.leftbar-announcement-content {
font-size: 15px;
line-height: 1.8;
padding-top: 8px;
opacity: 0.8;
/* text-align: center; */
color:#00FFFF;
}
/* 一言居中 */
.leftbar-banner-title {
font-size: 35px;
display: block;
text-align: center;
opacity: 0.8;
}
/* 个性签名居中 */
.leftbar-banner-subtitle {
margin-top: 15px;
margin-bottom: 8px;
font-size: 13px;
opacity: 0.8;
display: block;
text-align: center;
}
/*========颜色设置===========*/
/*文章或页面的正文颜色*/
body{
color:#364863
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}
/*========透明设置===========*/
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter:blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter:blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*标签背景
.post-meta-detail-tag {
background:rgba(255, 255, 255, 0.5)!important;
}*/
/*========排版设置===========*/
/*左侧栏层级置于上层*/
#leftbar_part1 {
z-index: 1;
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*左侧栏边距修改*/
.tab-content{
padding:10px 0px 0px 0px !important;
}
.site-author-links{
padding:0px 0px 0px 10px ;
}
/*目录位置偏移修改*/
#leftbar_catalog{
margin-left: 0px;
}
/*目录条目边距修改*/
#leftbar_catalog .index-link{
padding: 4px 4px 4px 4px;
}
/*左侧栏小工具栏字体缩小*/
#leftbar_tab_tools{
font-size: 14px;
}
/*正文图片边距修改*/
article figure {margin:0;}
/*正文图片居中显示*/
.fancybox-wrapper {
margin: auto;
}
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
/*回顶图标放大*/
button#fabtn_back_to_top, button#fabtn_go_to_comment, button#fabtn_toggle_blog_settings_popup, button#fabtn_toggle_sides, button#fabtn_open_sidebar{
font-size: 1.2rem;
}
/*顶栏菜单放大*/
/*这里也可以设置刚刚我们设置的btfFont字体。试试看!*/
.navbar-nav .nav-link {
font-size: 1rem;
font-family: 'echo';
}
.navbar-brand {
font-family: 'echo';
font-size: 1.2rem;
margin-right: 1.0 rem;
padding-bottom: 0.2 rem;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*菜单大小*/
.nav-link-inner--text {
font-size: 1.25em;
}
.navbar-nav .nav-item {
margin-right:0;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.8rem;
height: 1.8rem;
}
/*菜单间距*/
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 1.4em;
padding-left: 1.4em;
}
/*隐藏wp-SEO插件带来的线条阴影(不一定要装)*/
*[style='position: relative; z-index: 99998;'] {
display: none;
}
/* Github卡片样式*/
.github-info-card-header a {
/*Github卡片抬头颜色*/
color: black !important;
font-size: 1.5rem;
}
.github-info-card {
/*Github卡片文字(非链接)*/
font-size: 1rem;
color: black !important;
}
.github-info-card.github-info-card-full.card.shadow-sm {
/*Github卡片背景色*/
background-color: rgba(var(--themecolor-rgbstr), 0.1) !important;
}
/* 左侧栏外观CSS */
/* 头像 */
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
transition: transform 0.3s ease;
}
/* 头像亮暗 */
#leftbar_overview_author_image:hover {
transform: scale(1.23);
filter: brightness(100%);
}
/* 名称 */
#leftbar_overview_author_name {
margin-top: 15px;
font-size: 18px;align-content;
color:#00FFFF;
}
/* 简介 */
#leftbar_overview_author_description {
font-size: 14px;
margin-top: -4px;
opacity: 0.8;
color:#c21f30;
}
/* 标题,链接等 */
a, .btn-neutral {
color:#AF7AC5 ;
}
/* 页脚透明 */
#footer {
background: var(--themecolor-gradient);
color: #fff;
width: 100%;
float: right;
margin-bottom: 25px;
text-align: center;
padding: 25px 20px;
line-height: 1.8;
transition: none;
opacity: 0.6;
}4.2使用方法
外观-自定义-额外css-填入代码
5.鼠标美化
5.1代码
<!--鼠标指针特效-->
<style type="text/css">
.main-content img,body{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Arrow.cur),auto}.actions>div,.expand-done,.main-content figure>figcaption div,.navbar-above .navbar-nav .item,.navbar-searchicon,.navbar-slideicon,.photos .picture-details,.widget .ad-tag .click-close,a,button{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Hand.cur),auto}blockquote,code,h1,h2,h3,h4,h5,h6,hr,input[type=text],li,p,td,textarea,th{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/IBeam.cur),auto}
</style>
5.2使用方法
wp后台-外观-主题文件编辑器-主题页脚(footer.php)-找到第80行</body>,点击到文本<前面再点键盘Enter下移一格就到81行,再将代码放到80行,保存即可

相关链接
Argon主题博客美化 – Echo小窝 (liveout.cn)
博客装饰记录 – Web of DPH (dphweb.cn)
感谢上述大佬的分享,为博客圈友提供的便利!
博客搭建
0基础个人博客网站搭建教程(WordPress)_哔哩哔哩_bilibili
来自湖南

期待美化后的博客
现在已经成了,哈哈哈